今年最初のホームタウンに帰って行われた電塾は新しい電塾運営委員の上原氏をメインに開催されました。
もう一つのメニューはHTML5をフューチュアーしたもの。
今後のWEBの世界が激変していくキーワードとなります。
第1部 ■「 恒例!良いもの・こと 探し」参加者全員
 「良いもの・こと探し」では時間がゆっくりあったので皆さん時間をかけてお話しできているようでした。北海道の山田氏が久しぶりに参加です。「グラン」が無くなったそうです。合掌。
「良いもの・こと探し」では時間がゆっくりあったので皆さん時間をかけてお話しできているようでした。北海道の山田氏が久しぶりに参加です。「グラン」が無くなったそうです。合掌。
 第一部の最後に湯浅氏からキャプチャーワンの新機能で撮影した画像をWIHiを使用して共有するシステムのデモが行われました。
第一部の最後に湯浅氏からキャプチャーワンの新機能で撮影した画像をWIHiを使用して共有するシステムのデモが行われました。
 デモは例によってどたばたしましたが、最後には成功!。便利です!。
デモは例によってどたばたしましたが、最後には成功!。便利です!。
■「上原ゼンジの実験写真術」
「実験写真家・上原ゼンジの正体。宙玉レンズ、万華鏡カメラ、手ブレ増幅装置などのゼンジワールドを披露」 電塾運営委員 上原ゼンジ

新運営員の上原ゼンジ氏をフィーチャーしての開催です。今、世界中の若者に受けに受けている上原ゼンジ氏の世界を堪能しました。

彼が写真の世界に引き寄せられて生きた経歴を初めて知りましたが…元々はマスコミ志望、椎名誠さん(わー懐かしい!と言うかあたしに取っては数少ない大好きな日本の文化人)はじめ、赤瀬川源平、カヌーの野田さん、たちのお仲間だったのですね。(ご本人は椎名誠さんの「奴隷」であったとおっしゃってますけ ど…。)上原さんも「怪しい探検隊」のメンバーだったんですって!。
本の装丁、雑誌編集などを経てカラーマネージメントを学び、写真に興味を持ちだして、「連載」で「楽しい写真を撮影する方法」を次々と開発、ホームページで公開し、それが「噂が噂を呼んで」一気にブレイクしたそうです。写真を撮影してお金をいただくスタイルとは別に「心底写真を楽しむ」スタイルの方です。うらやましいような…たぶんあたしには出来ないような気がしますが…。
レンズの代用になりそうな物は何でも採用し、その独創性(と言うかいかもの食い?)とバイタリティは素晴らしい物があります。ドアスコープを活用したカメラをはじめとする様々な手作りレンズ、超接写、わざと手ぶれをさせる撮影方法に始まる“ぼけ”、ブレ写真を楽しむ方法、そのうちにたどり着いたのが昔懐かしい「ビー玉」をレンズに仕立てた「宙玉」。

手作り蛇腹レンズに宙玉レンズ、万華鏡レンズにはみんな虜になっていました。私がお話しするよりも「百聞は一見にしかず」です。上原氏のサイトを是非お訪ねください!楽しいですよ!
上原さん、電塾にようこそ!
http://www.zenji.info/index.html
第3部 ■「HTML5で変わるWebの世界」
今もっともHTML5を語れる方としてご招待いたしました。
株式会社オープン・テクノロジー 代表取締役 白石俊平


さて、基本的にHTML5とはこれまでのHTMLの進化形だそうです。それもまだまだ完成しているのではなく、今年の5月に「制定」され、徐々に完成されていく物だと知りました。もっとも「HTML5」が完成したころにはすでに次の「HTML6」が準備されているのだそうで、HTMLとしては進化を続けることになるのですね。
「HTML5の基礎知識」そして「HTML5の三つの意味」「HTML5の可能性を示すデモアプリたち」と言う三つのカテゴリに分けて解説していただきました。
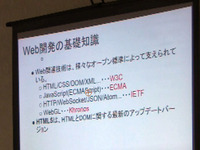
 「HTML5の基礎知識」
「HTML5の基礎知識」
HTMLとはWEBページを構成する基幹言語。文書内容とか構造を決定する物だそうです。そして WEBページはCSSとJavaScriptで成り立っている。…さて、CSSってナンでしょう?JavaScriptとは何でしょう?
CSS とはCascading Style Sheetsの略で文章構造に「見栄え」つまりデザインを与える物だそうです。フォントのサイズや大きさ、色などをコントロールする機能を受け持っている と思えばいいのでしょう。CMS…カラーマネージメントシステムではなく、Content Management Systemの略です)はCSSをコントローするシステムだと言えるでしょう…実は私もよくわからないのです。
JavaScript は静的なCSSに比較して動的な表現、「振る舞い」を追加するオブジェクト指向のスクリプト言語だそうです。一時「ブラウザクラッシュなどの迷惑アプリ ケーションの助けになる」という理由であまり使われなかったのですが、グーグルが積極的に使い出してから、劇的に進化し、今に至っているそうです。
 そ
してこれらを作り上げているのは世界標準ととなった「仕様」によって制定、支えられているのだそうです。どこかの企業が特許を持ているという性格のもので
はなく、「W3C(ワールド・ワイド・ウェブ・コンソーシアム),ECMA(エクマ・インターナショナル),IETF
(インターネット技術タスクフォース),Khronosなどの標準化団体が制定している最新のアップデートバージョン」だそうです。
そ
してこれらを作り上げているのは世界標準ととなった「仕様」によって制定、支えられているのだそうです。どこかの企業が特許を持ているという性格のもので
はなく、「W3C(ワールド・ワイド・ウェブ・コンソーシアム),ECMA(エクマ・インターナショナル),IETF
(インターネット技術タスクフォース),Khronosなどの標準化団体が制定している最新のアップデートバージョン」だそうです。
 本
来のHTML5とはHTMLという文書構造や内容を格納するHTML本体の進化を差すのだそうですが、通常「新しいHTML5」というと一気に、かつ同時
に進化してしまった周辺のJavaScriptやCSS,SVCなどを含めて議論されているそうです。この標準化制定作業は2011年5月22日に仕様確
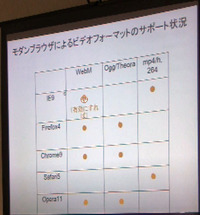
定となる予定だそうです。そしてHTML5を実装するブラウザもどんどん増加中。IEのみがまだ実装率が低いですがv.9以降で60パーセントの実装率に
なりそうだと言うことで、現在の実装率でもHTML5と言う技術は「十分に使用できる」技術だそうです。
本
来のHTML5とはHTMLという文書構造や内容を格納するHTML本体の進化を差すのだそうですが、通常「新しいHTML5」というと一気に、かつ同時
に進化してしまった周辺のJavaScriptやCSS,SVCなどを含めて議論されているそうです。この標準化制定作業は2011年5月22日に仕様確
定となる予定だそうです。そしてHTML5を実装するブラウザもどんどん増加中。IEのみがまだ実装率が低いですがv.9以降で60パーセントの実装率に
なりそうだと言うことで、現在の実装率でもHTML5と言う技術は「十分に使用できる」技術だそうです。
「HTML5の三つの意味」として、以下を解説してくださいました。
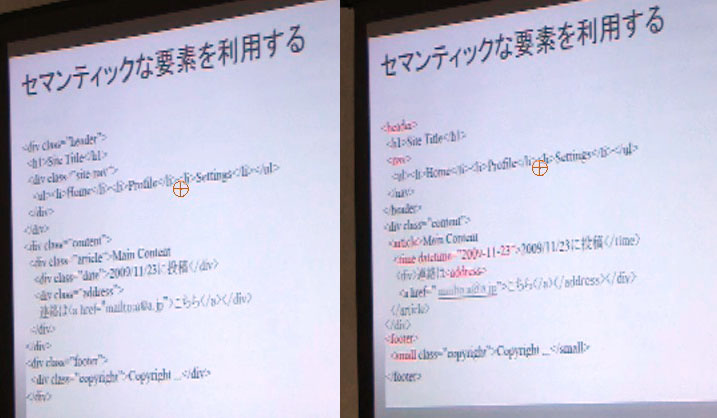
セマンティックスとアクセシビリティ
互換性の追求
リッチインターネットアプリケーション

 互
換性の追求:これまでのWEBページはOSやブラウザが異なる度に挙動が変化し、表示が一定しないというトラブルがずっと続いていましたが、この問題に正
面から取り組み「どのブラウザで見ても表示が一定、あるいは同じ」事を実現可能にしているそうです。これは凄い!そのためにこれまでどれだけの時間を浪費
してきたことか…。
互
換性の追求:これまでのWEBページはOSやブラウザが異なる度に挙動が変化し、表示が一定しないというトラブルがずっと続いていましたが、この問題に正
面から取り組み「どのブラウザで見ても表示が一定、あるいは同じ」事を実現可能にしているそうです。これは凄い!そのためにこれまでどれだけの時間を浪費
してきたことか…。
 リッ
チインターネットアプリケーション:HTML5は「アプリケーションプラットフォーム」を目指すと書かれているそうです。これは様々なアプリケーションを
実行する「OS」に似ていると思います。つまり「WEB上のOS」に進化しようとしているようです。そしてWEBアプリに出来ないことを減らそうとしてい
るともお話しされました。何が起こるかというと2D3DのグラフィックをJavaScriptで実行(つまりHTML5をつかってイラストを書けちゃ
う)、フラッシュというプラグインにたよらず動画、音声もそのまま再生可能になると言うことです。(それでアップルはフラッシュを実装しない…)そのほか
にもオフラインでアプリケーションを実行したり、重い処理をバックグランドに回して「操作は受付続ける」事を可能にしたりと、これまでの弱点を思い切り解
消しているのです。
リッ
チインターネットアプリケーション:HTML5は「アプリケーションプラットフォーム」を目指すと書かれているそうです。これは様々なアプリケーションを
実行する「OS」に似ていると思います。つまり「WEB上のOS」に進化しようとしているようです。そしてWEBアプリに出来ないことを減らそうとしてい
るともお話しされました。何が起こるかというと2D3DのグラフィックをJavaScriptで実行(つまりHTML5をつかってイラストを書けちゃ
う)、フラッシュというプラグインにたよらず動画、音声もそのまま再生可能になると言うことです。(それでアップルはフラッシュを実装しない…)そのほか
にもオフラインでアプリケーションを実行したり、重い処理をバックグランドに回して「操作は受付続ける」事を可能にしたりと、これまでの弱点を思い切り解
消しているのです。

質疑応答ではコンテンツの著作権はどうなっているのか、カラーマネージメントは動作するのか、などの質問が飛び交い、時間ぎりぎりまでお答えいただきました。白石様、ありがとうございました!